Voici un projet qui a fortement retenu mon attention pour deux raisons. La première, pour son aspect technologique et la seconde pour le focus particulier sur 30 animaux en voie de disparition.
In Pieces, est un site web réalisé entièrement par Bryan James, un designer interactif installé à Amsterdam, pour un projet personnel d’exposition interactive sur 30 espèces animales rares afin de sensibiliser sur la problématique et la menace qui pèse sur la biodiversité.
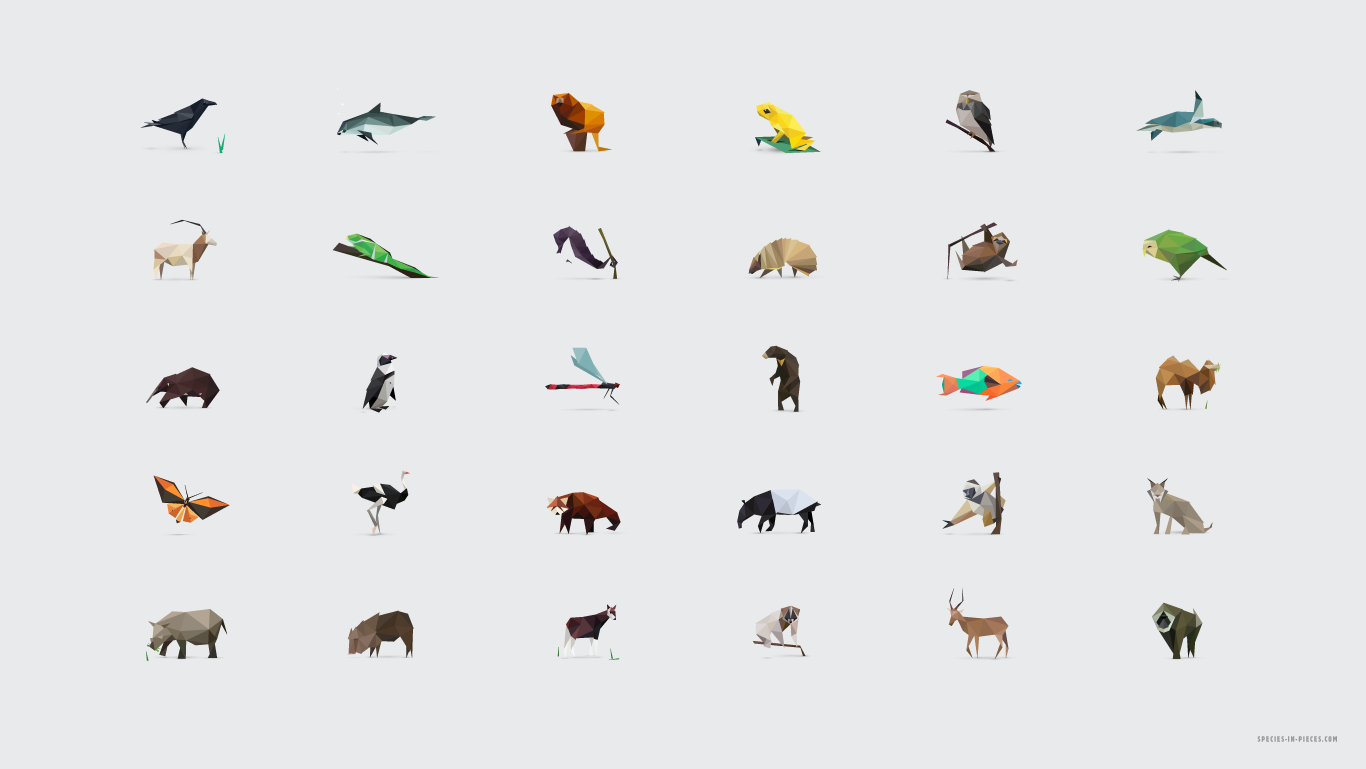
Le contenu repose sur de nombreuses informations, chiffres et vidéos documentant l’ensemble des animaux terrestres et marins, comme le tamarin, la tortue de Kemp, ou le marsouin du Pacifique.
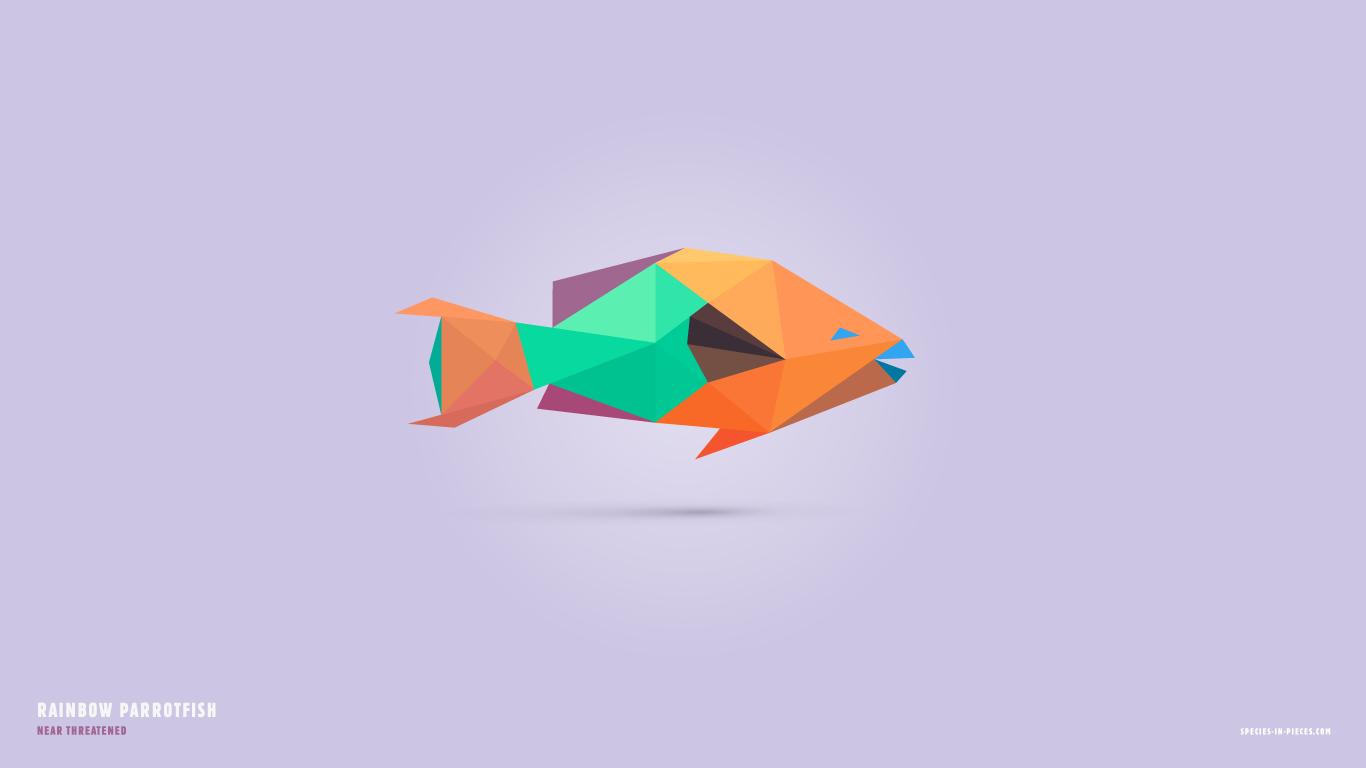
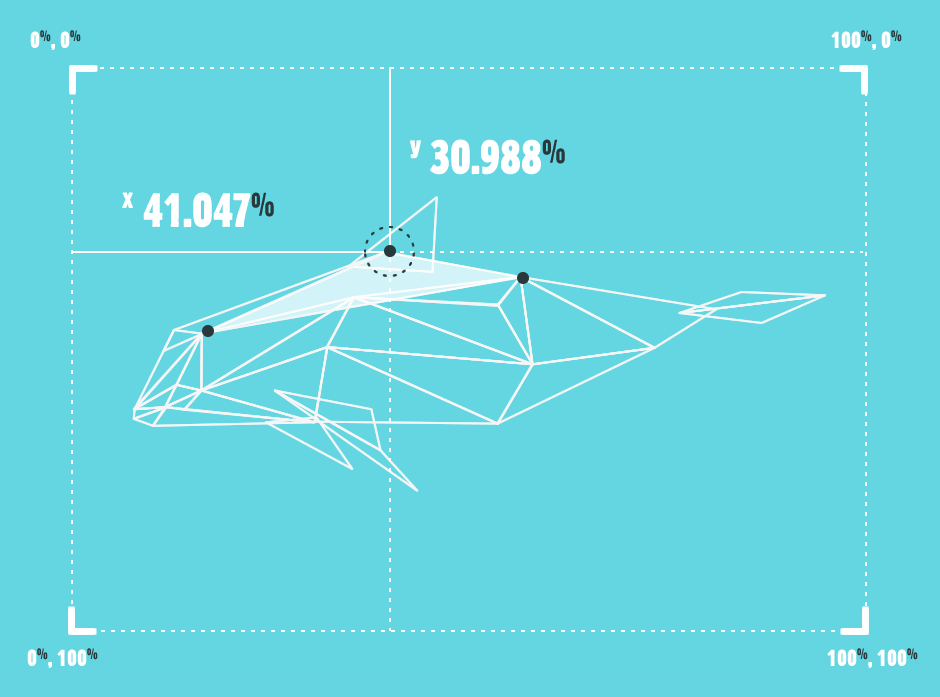
Mais outre cet aspect, le designer n’a seulement utilisé que du code CSS pour réaliser les illustrations des animaux avec la principale propriété : Polygon. Ce qui auparavant aurait pu être traité seulement en image, ou du moins en partie, est désormais représenté par des lignes de codes pour assembler un ensemble de polygone donnant une forme finale, grâce à ensemble de points et de coordonnées.

Et je dois dire que le résultat sur les animaux est stupéfiant, car la ressemblance est vraiment détaillée et l’ensemble général du site est également une pure merveille. Fluidité vraiment réussie, petits effets CSS sur les boutons, les icônes et les effets de survol, bref, l’expérience interactive n’est que plus complète grâce à la navigation offerte.
Mais plutôt que de vous décrire le site plus longuement, l’expérience de la navigation vaudra 1000 mots donc allez y jeter un œil. C’est ici que ça se passe : In Pieces.