Ça fait quelques temps déjà que je développe des bannières web en html5 et le poids des fichiers à livrer est absolument primordial. Quand une bannière Big Box ou Leaderboard ne doit pas excéder 100ko (Code et images incluses), il faut souvent trouver des manières de compresser à la fois le code et les assets. Et la plupart du temps c’est sur les images que l’ont peut trouver de la flexibilité.
C’est également vrai pour un site web, car malgré l’évolution des connexions internet, il est toujours agréable d’avoir un site au temps de chargement le plus rapide possible. Donc, voici une liste d’outils que j’utilise régulièrement pour gagner du poids sur mes images sans perdre en qualité lors de la compression. Je pense qu’ils vont pouvoir vous aider et c’est pourquoi je vous les partage aujourd’hui.
Si vous en avez d’autres à partager, n’hésitez pas à envoyer vos liens dans les commentaires.
Tiny PNG

Certainement un des outils les plus connus, Tiny PNG est vraiment efficace pour compresser vos .png transparents tout en gardant une qualité quasiment irréprochable. Il est possible de charger jusqu’à images de 5mo chacune et de télécharger le résultat sous forme de dossier. Les .jpeg sont également pris en charge. Astuce : il est possible de compresser plusieurs fois la même image pour en diminuer le poids. Par contre, il n’y a aucun contrôle ni d’options pour gérer une taille de fichier exact à l’export final. // tinypng.com
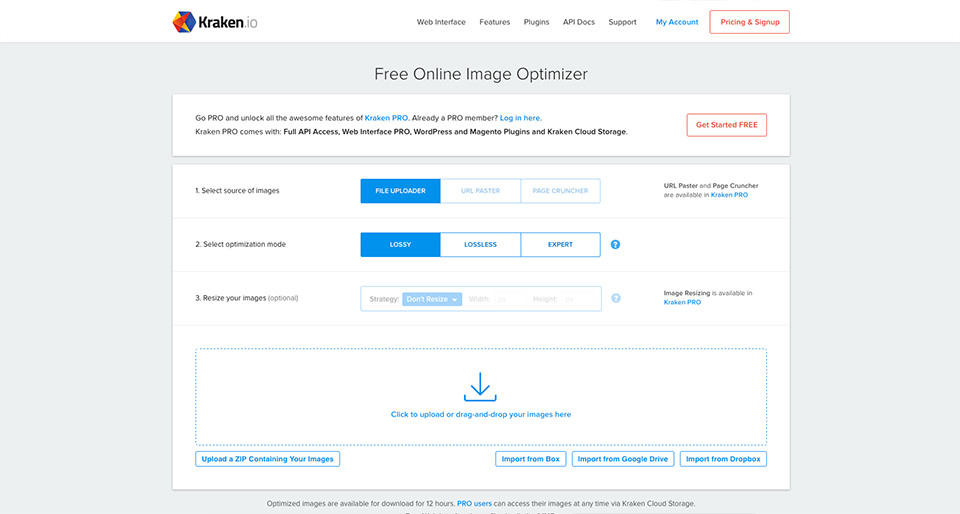
Kraken

Kraken est également un outil bien répandu pour optimiser ses images. La version gratuite en ligne offre un minimum d’options par rapport à la version pro, mais elle permet déjà d’obtenir des résultats intéressants. Vous pouvez uploader un grand nombre d’extension (.jpeg, .png. .svg, .gif, …), provenant de votre ordinateur, ou d’un service en ligne comme Google Drive, Box ou Dropbox, en choisissant une qualité d’optimisation. Dans la version gratuite, le fichier ne doit pas exceder 1mo et il est possible de télécharger un .zip de toutes ces images et de les sauvegarder dans votre Dropbox. // kraken.io
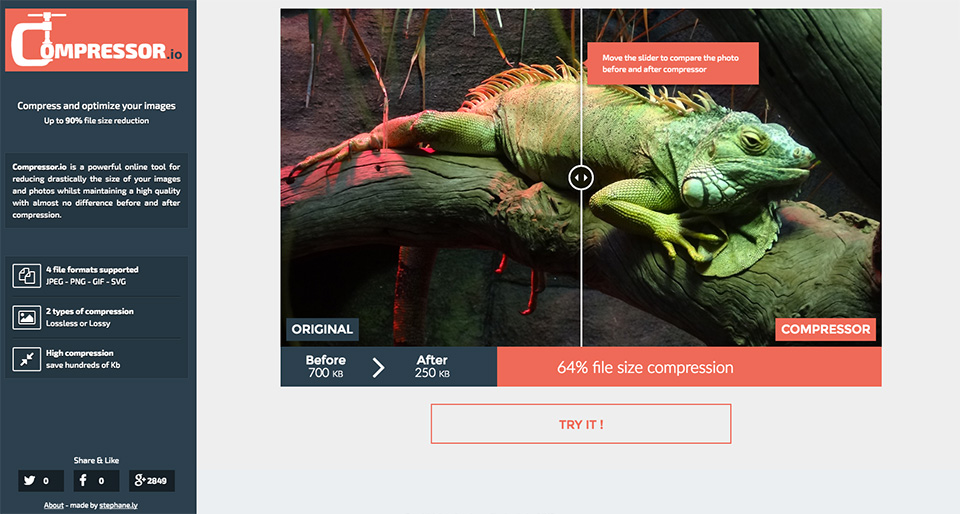
Compressor

On continue la sélection avec Compressor un outil en ligne complètement gratuit qui permet également de réduire drastiquement le poids des fichiers sans en altérer la qualité. Il prend en charge 4 types de fichiers (.jpeg, .png. .svg, .gif) pouvant aller jusqu’à 10mo et offre la possibilité d’enregistrer son fichier dans Drive ou Dropbox. Vraiment simple à utiliser. // compressor.io
Compresser PNG

Également utile, Compresser PNG offre un atout supplémentaire par rapport aux 3 précédents, il permet de modifier les paramètres de nombres de couleurs afin de pouvoir exporter une taille de fichier précise. Il donne également une visualisation avec un zoom pour comparer le fichier original à sa version optimisée. Seul bémol, son interface n’est pas des plus agréable. // compresspng.com
Jpeg.io

Pas spécifiquement conçu pour optimiser ou compresser des images, Jpeg.io n’en est pas moins inintéressant. En effet l’outil en ligne gratuit permet principalement de convertir de nombreux formats d’image (.jpg, ,png, .gif, .svg, .bmp, .eps, .psd, .tiff et .webp) en un .jpg fortement optimisé. D’un simple drag & drop, votre fichier ressort dans un format .jpeg de très bonne qualité. Il est également possible de se // jpeg.io
